声明:本文来自微信公众号 量子位(ID:QbitAI),作者:梦晨 西风,授权站长之家转载发布。
ControlNet作者的新项目,其实也开始了大模型和Agent。
当然也与AI绘画有关:解决大家不会写提示词的痛点。
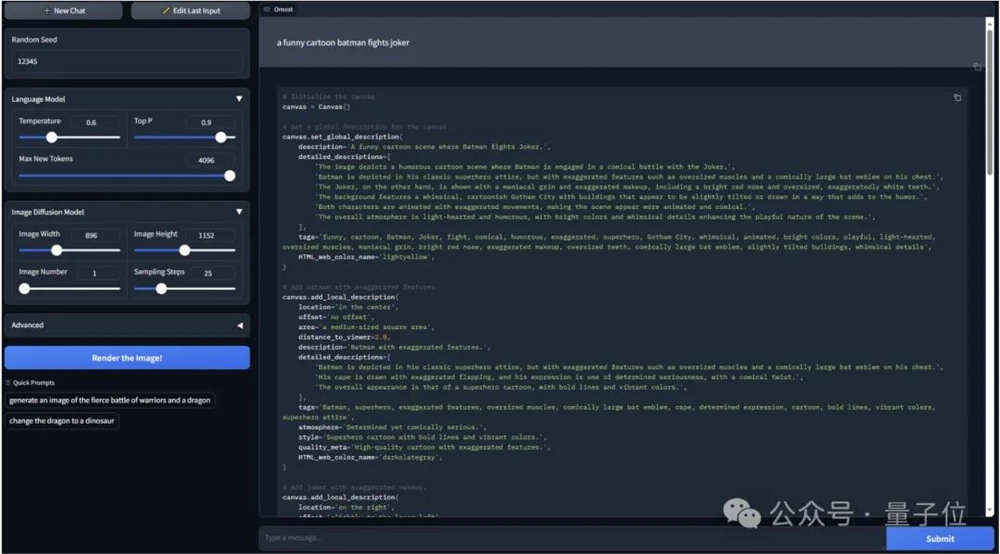
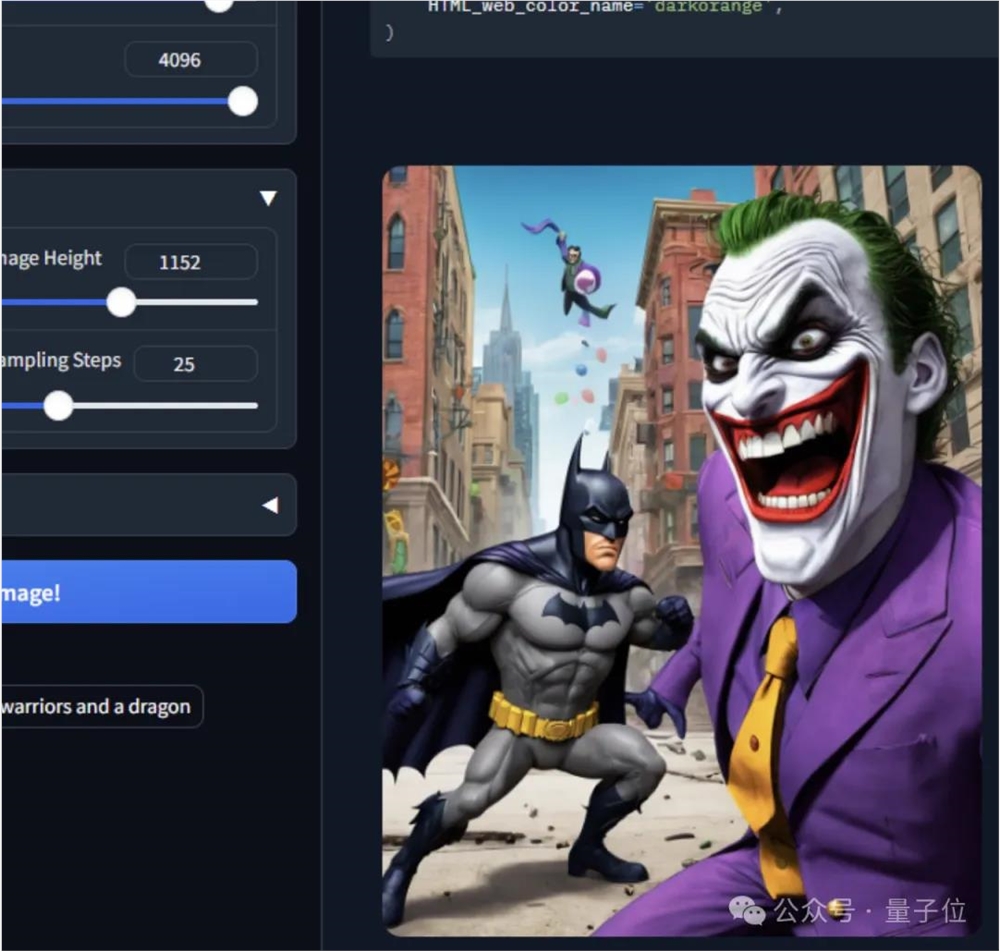
现在Agent只需要一个超简单的提示来解释意图,Agent就会开始“构图”:
a funny cartoon batman fights joker(卡通蝙蝠侠与小丑战斗的有趣图片)


这就是Controlnet作者Lvmin Zhang的新玩具Omost。Omost这个名字有双层含义:
发音类似于英语单词almost(几乎),这意味着每次使用omost后,用户所需的图像几乎完成;
“O”代表“omni"(全能),"most”表示希望最大极限地利用它。
这个新项目让网友大喊:太强了!

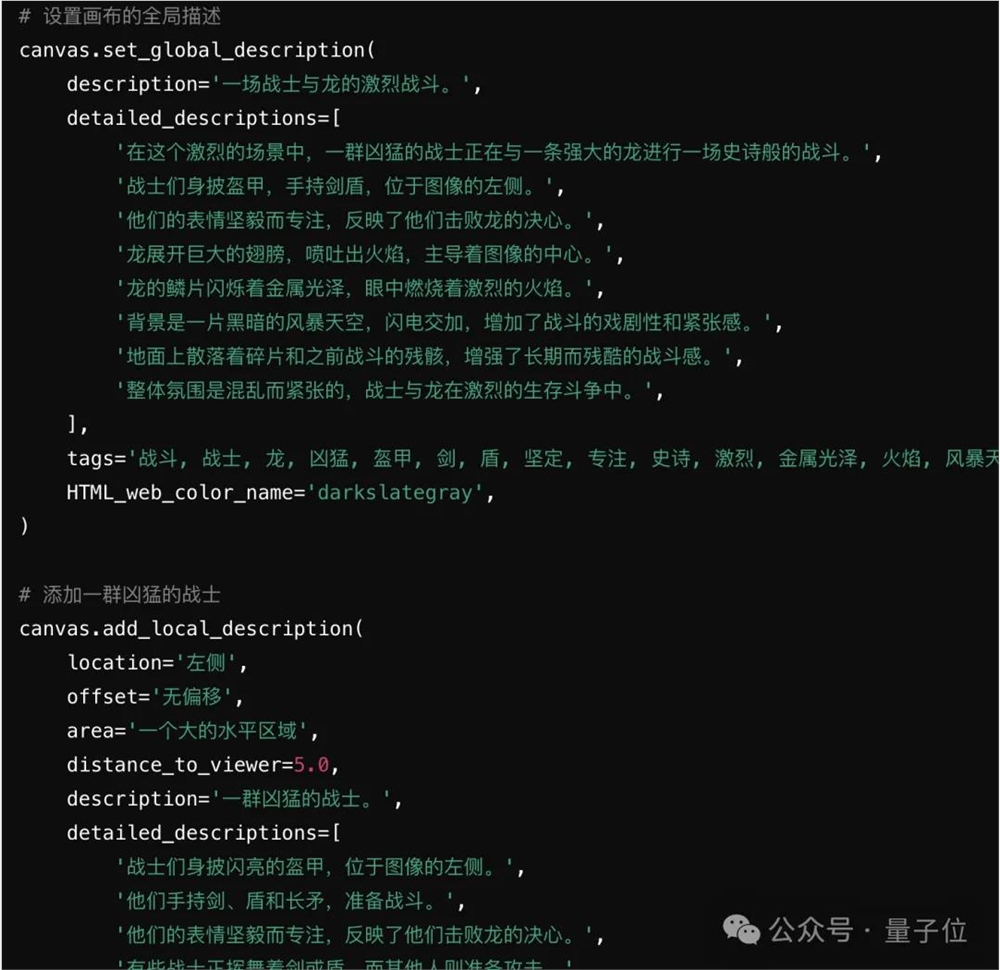
放大翻译成中文,用户的简短提示将被拆解和扩展,从图像的整体描述到每个局部元素的详细描述,直观地指定图像中每个元素的位置和大小。
之后,特定图像生成器根据LLM描绘的“蓝图”创建最终图像。

此外,可以保留已完成的图像的整体布局。如果你想修改图片中的某个元素,你只需要一个提示。
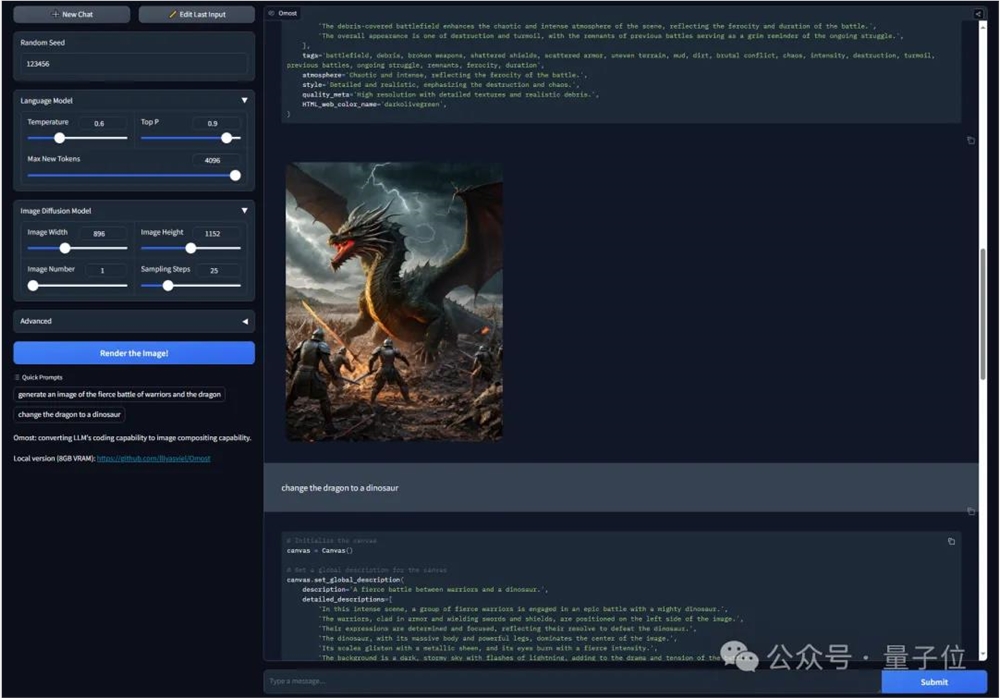
原版是这样阿姨的:
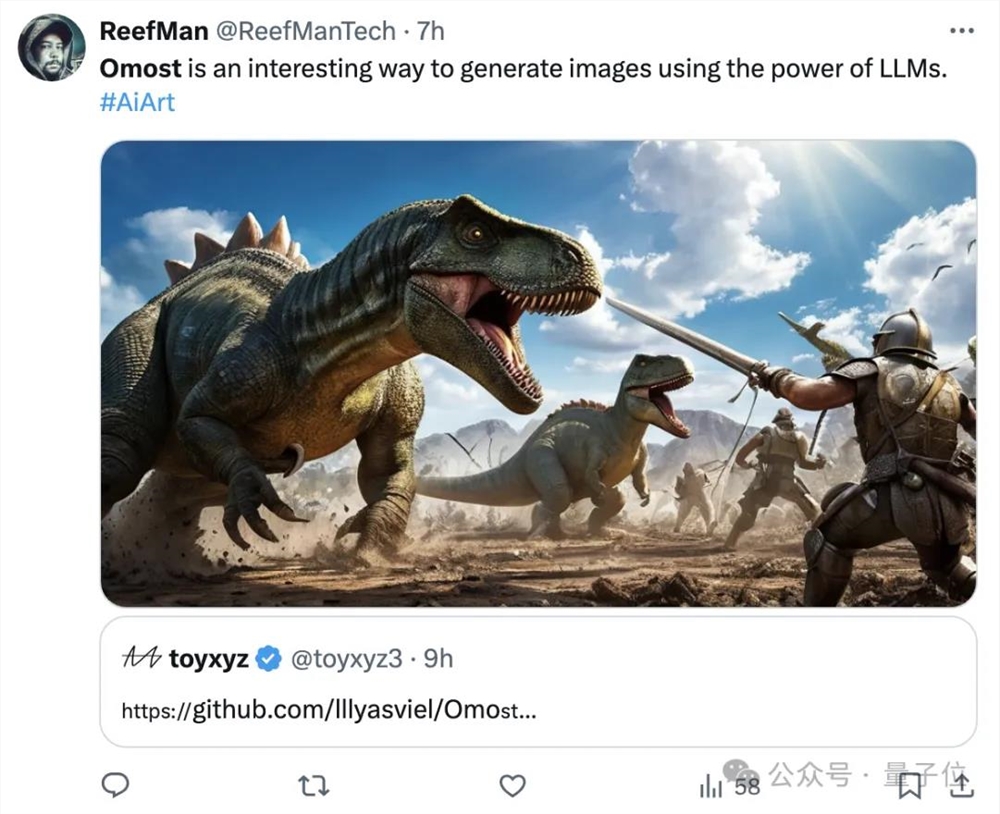
generate an image of the fierce battle of warriors and the dragon(生成战士与龙激烈战斗的图像)

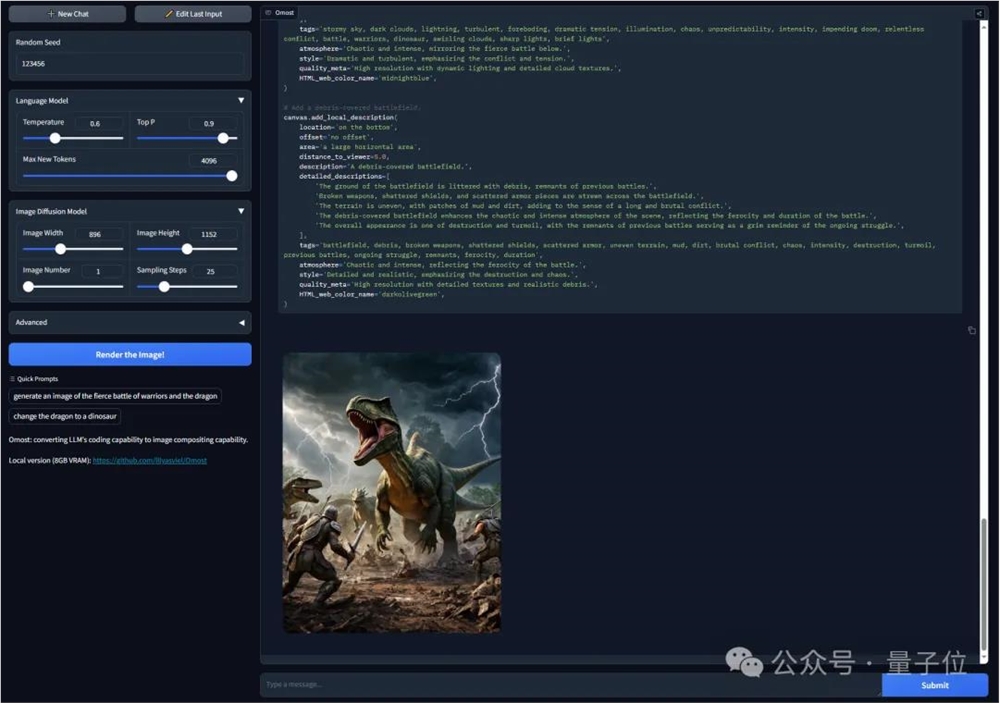
然后把龙变成恐龙:


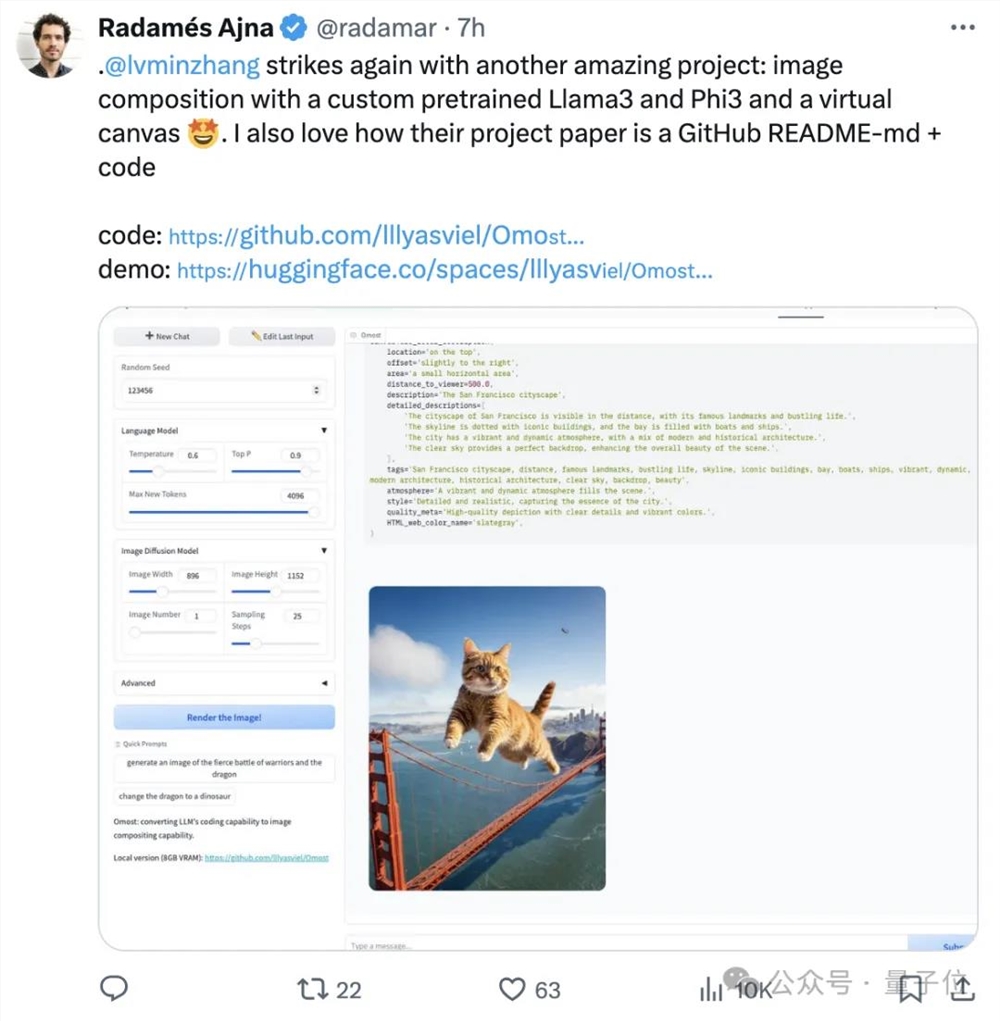
目前,Omost用于生成代码的LLM有三种模型:基于LLama3和Phi3变体,Lvmin Zhang还发布了Demo大伙儿可以试玩的信息。
网友们第一时间也开始尝试:

不禁感慨Lvmin Zhang的项目都是鹅妹:

目前,Omost提供三种LLM,基于Llama3和Phi3变体。
下面打开omost,看看里面有什么。
首先,所有的Omost LLM都经过训练,可以提供严格定义的子提示,大伙儿可以用它来设计无损的文本编码方法。
“子提示”(sub-prompt)这意味着,如果一个提示少于75个token,并且能够独立描述一个事物,那就是“子提示”,而不依赖其他提示。
Omost简化了图像元素的描述,包括定义位置、偏移量和区域。
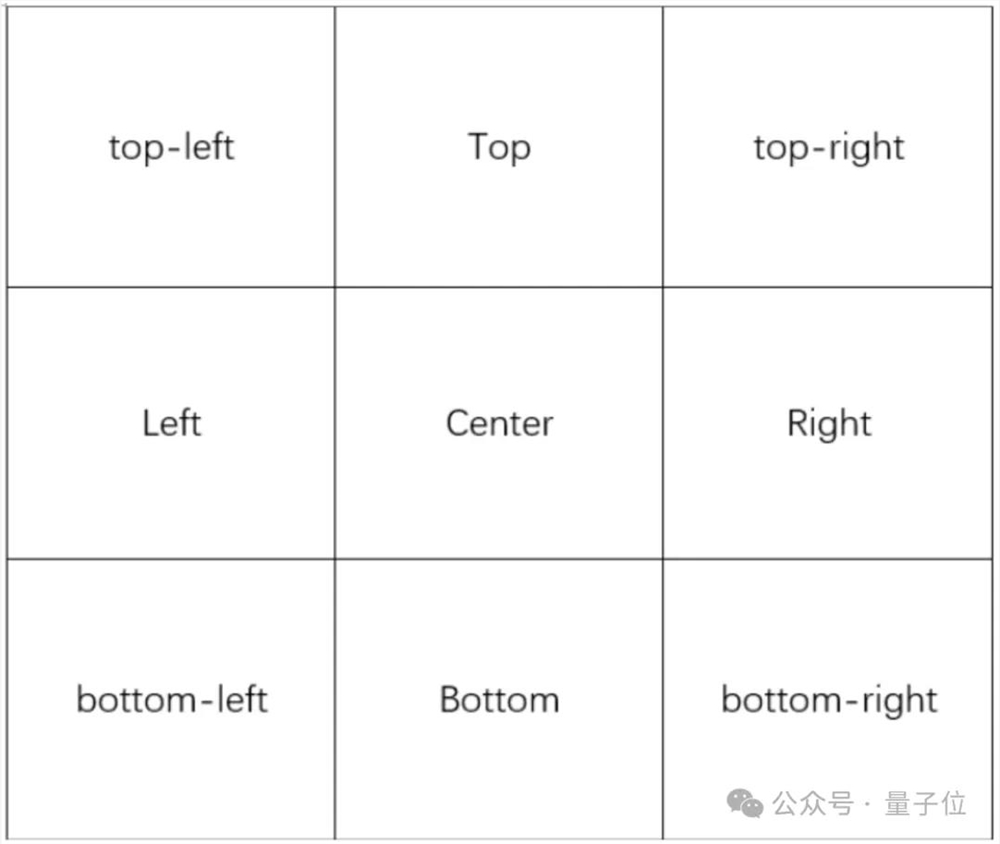
图像首先分为3*3=9个位置:

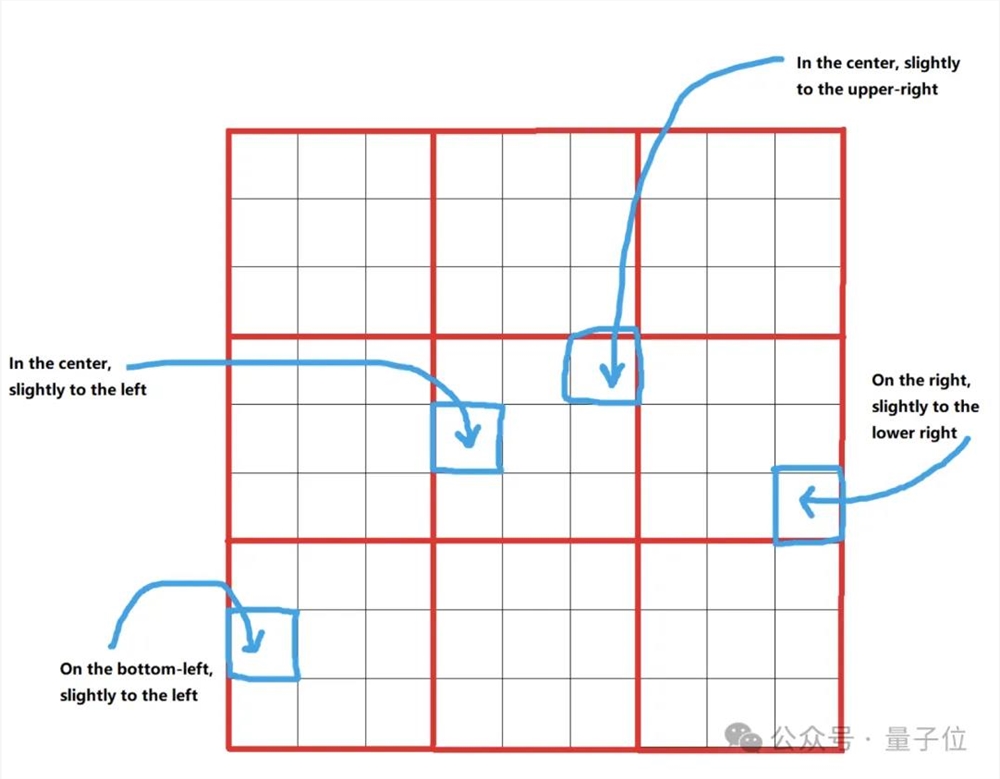
然后将每个位置进一步分为33个偏移量,得到99=81个位置:

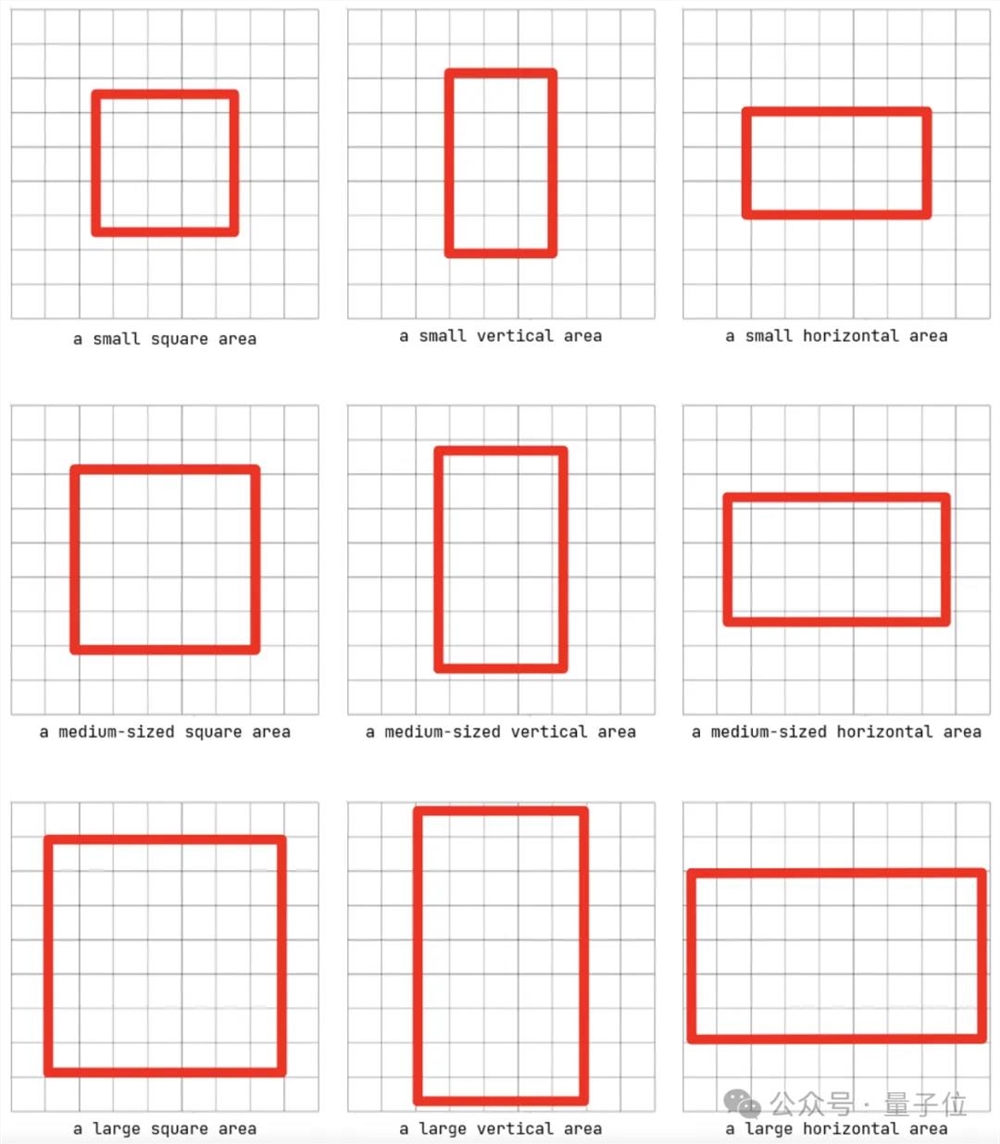
以这些位置为中心,进一步定义了9种类型的边界框:

这样,它涵盖了999=729个不同的边界框,几乎涵盖了图像中元素的所有常见可能位置。
接下来,distance_to_viewer和HTML_web_color_name两大参数调整视觉表现。
distance组合_to_viewer和HTML_web_color_name可以画出非常粗糙的构图。
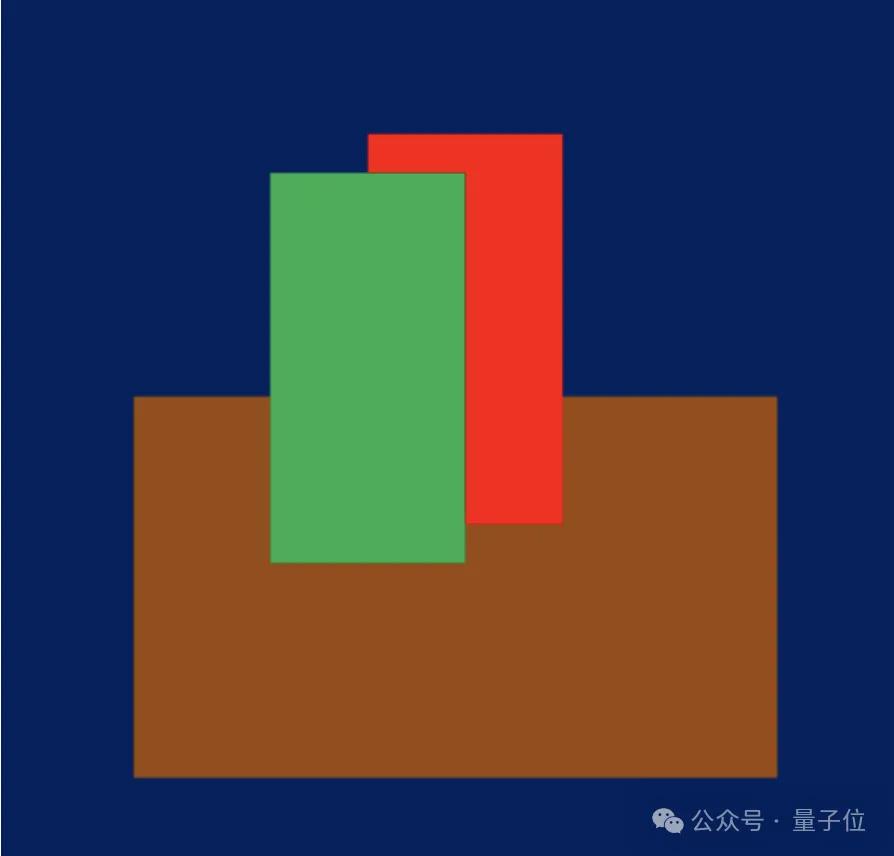
举例来说,如果LLM的效果很好,那么“黑暗房间的木桌上的红瓶子前面有一个绿色的瓶子”应该能够计算出以下图像:

此外,Controlnet作者Lvmin Zhang还提供了基于注意力操作的Omostt LLM的baseline渲染器。并总结了扩散系统的一些选择,目前需要实现区域引导。
基于注意力分数操作,他写了一个baseline公式,认为这个无参数公式是一个非常标准的baseline实现,几乎会引入zero style偏移或质量下降。在未来,他们可能会考虑为omost训练一些参数化方法。
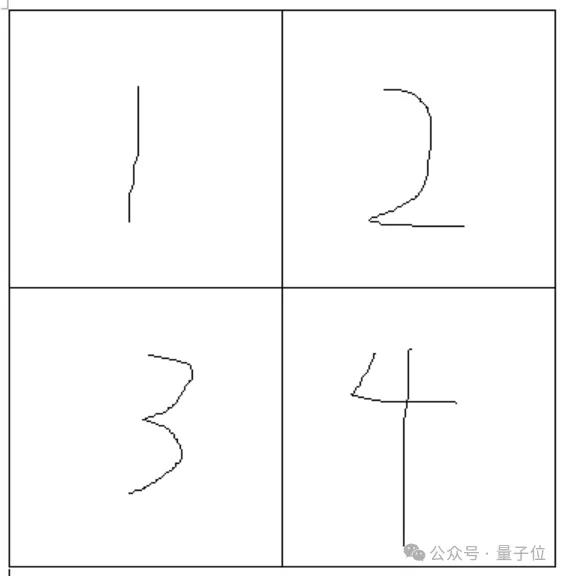
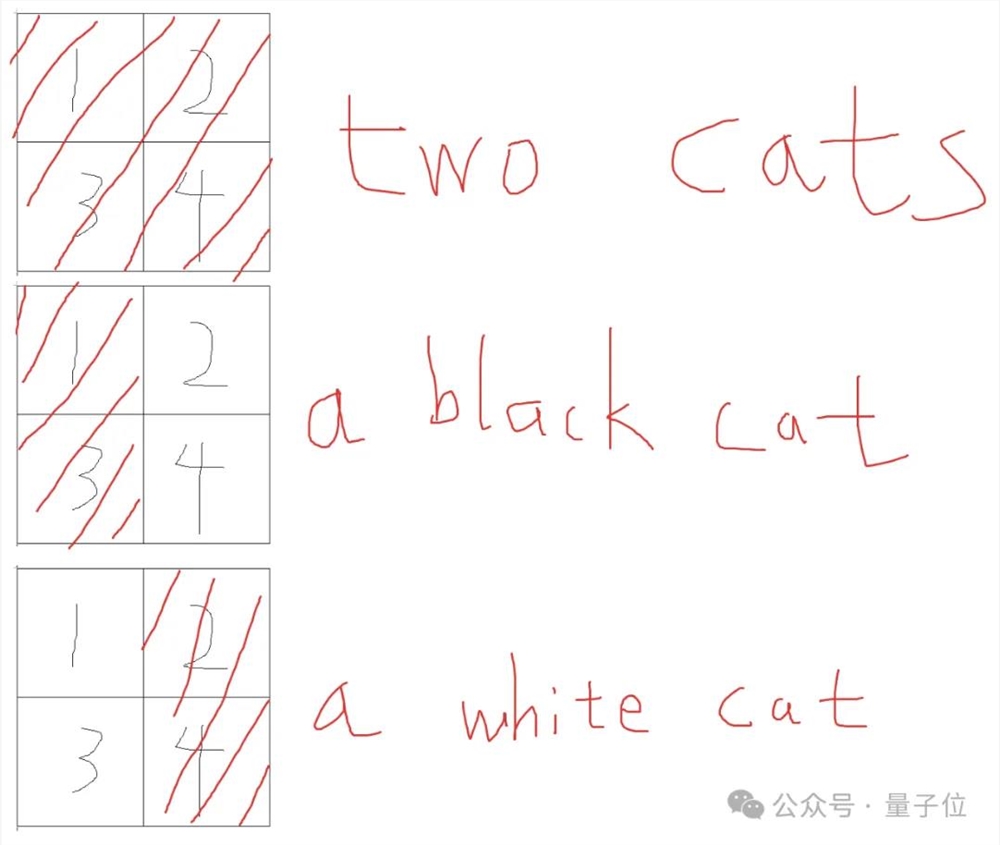
具体来说,现在考虑一个只有2*2=4像素的极简图像:

“两只猫”有三个提示、“黑猫”、“一只白猫”,有它们的掩码:

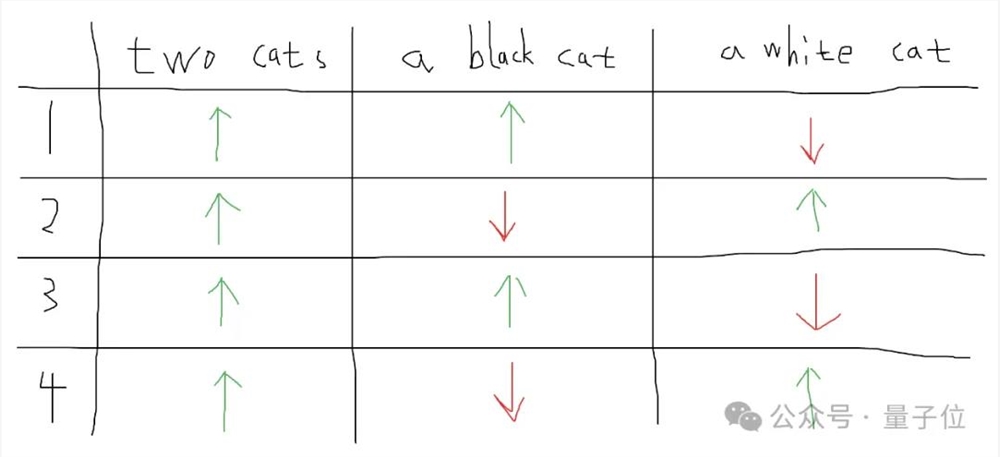
然后你就可以画出这个注意力分数表:

简而言之,通过调整注意力分数来控制模型在不同区域的注意力,从而实现更精细的图像生成。
此外,Lvmin Zhang还发现了另一种可以提高提示理解的技能,称为提示前缀树(Prompt Prefix Tree)。
因为现在所有的提示都是可以任意合并的子提示(所有子提示严格少于75个标记,通常少于40个标记,描述独立的概念,并且可以任意合并为clip编码的常规提示),找到更好的方法合并这些子提示可能会改进结果和提示描述。
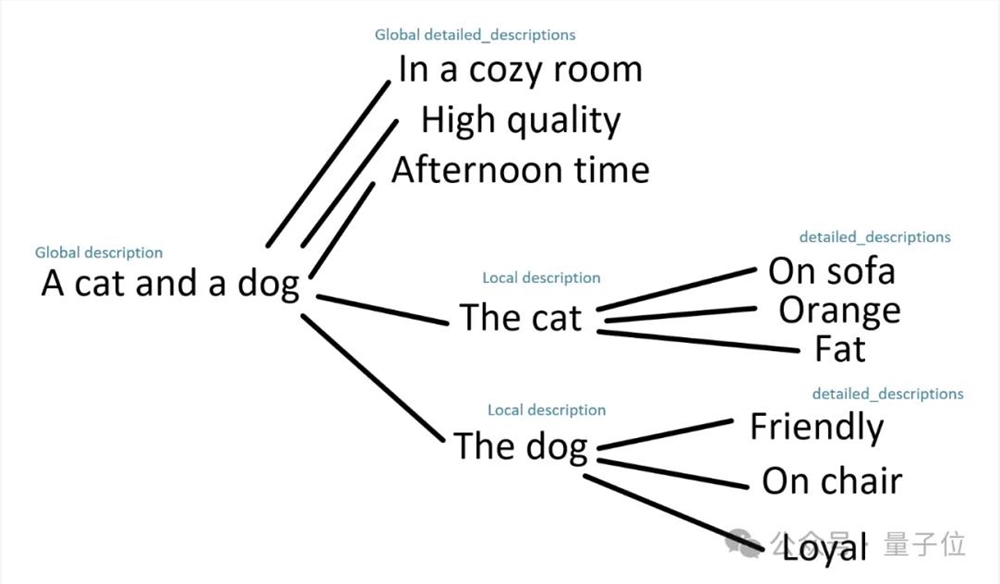
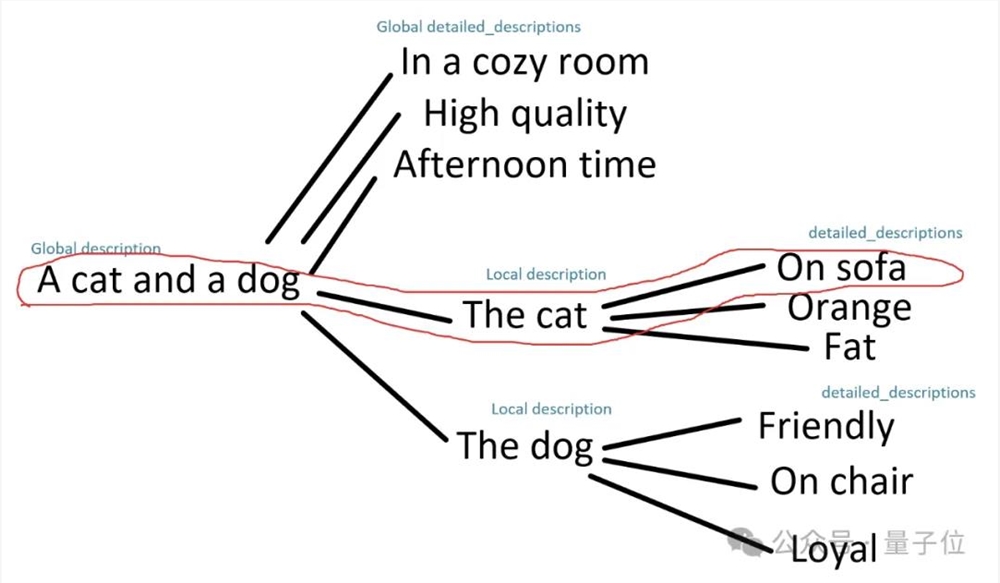
例如,以下是树结构的全局/局部整体/详细描述:

树形图中的路径可以作为提示,因为所有的子提示都可以随意合并。
例如,以下路径将提示“一只猫和一只狗”。沙发上的猫。

感兴趣的家银亲自开始玩吧~
GitHub链接:https://github.com/lllyasviel/Omost
Demo链接:https://huggingface.co/spaces/lllyasviel/Omost
—完—
Copyright © 2013-2025 bacaiyun.com. All Rights Reserved. 八彩云 版权所有 八彩云(北京)网络科技有限公司 京ICP备2023023517号
本站文章全部采集于互联网,如涉及版权问题请联系我们删除.联系QQ:888798,本站域名代理为阿里云